Hoy vamos a aprender CSS, o mejor dicho, te mostraremos recursos dónde podras aprender y practicar CSS .
¿Qué es CSS? CSS es la abreviatura de Cascading Style Sheets (hojas de estilo en cascada), y no es más que un lenguaje de hojas de estilo que los diseñadores web utilizan para definir cómo se muestran los elementos HTML.
Por lo tanto, no hace falta decir que primero hay que conocer el HTML para aprovechar al máximo el CSS. Los dos van cogidos de la mano.
Una vez dicho esto, ¿dónde puedes aprender CSS de forma gratuita?. En este articulo te enseñare unos recursos muy utiles para aprender CSS
Recursos Para Aprender CSS
1. W3School
W3Schools es uno de los portales de desarrolladores web más veteranos y más grandes para aprender diferentes lenguajes de programación, probar tu código y mejorarlo. Contiene excelentes tutoriales paso a paso de HTML, CSS y Javascript, sino que también dispone de sus correspondientes referencias, completas y actualizadas.
2. MDN Web Docs

MDN Web Docs, antes conocida Mozilla Developer Network , es un repositorio de documentación y recurso de aprendizaje para desarrolladores web donde encontrareis una extensa documentación.
Recursos para Practicar CSS
1. Frontend Mentor

Frontend Mentor es un sitio web que proporciona retos que harán mejorar tus habilidades de front-end mediante la maquetacion de proyectos reales. Resuelve retos de HTML, CSS y JavaScript del mundo real mientras trabajas en diseños profesionales.
Proporciona retos con los recursos necesarios para ayudarte a través de los retos. También ofrece retos premium con características y coberturas adicionales.
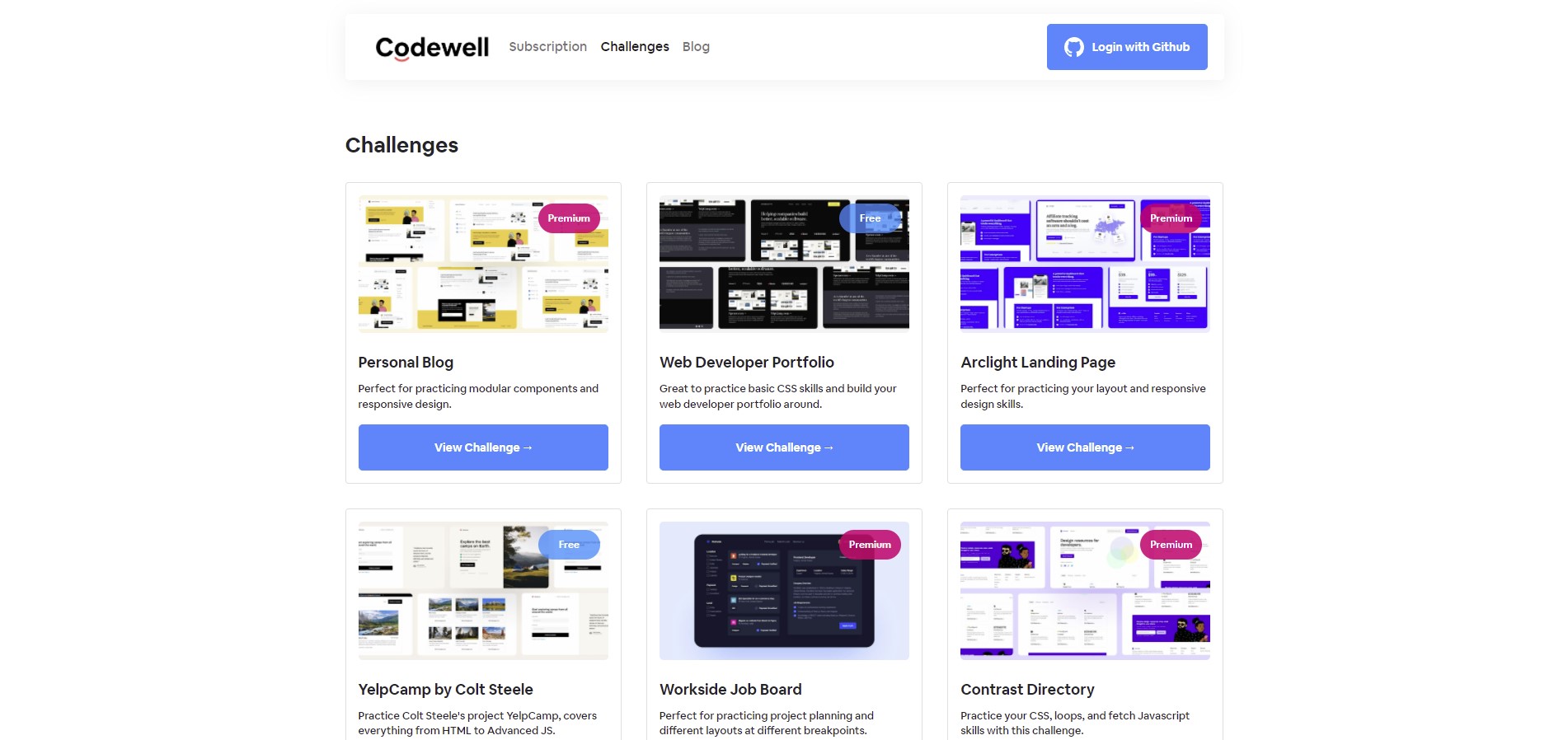
2. Codewell

Codewell es otro sitio web muy parecido a Frontend Mentor que proporciona retos css que harán que incrementen tus habilidades notablemente.
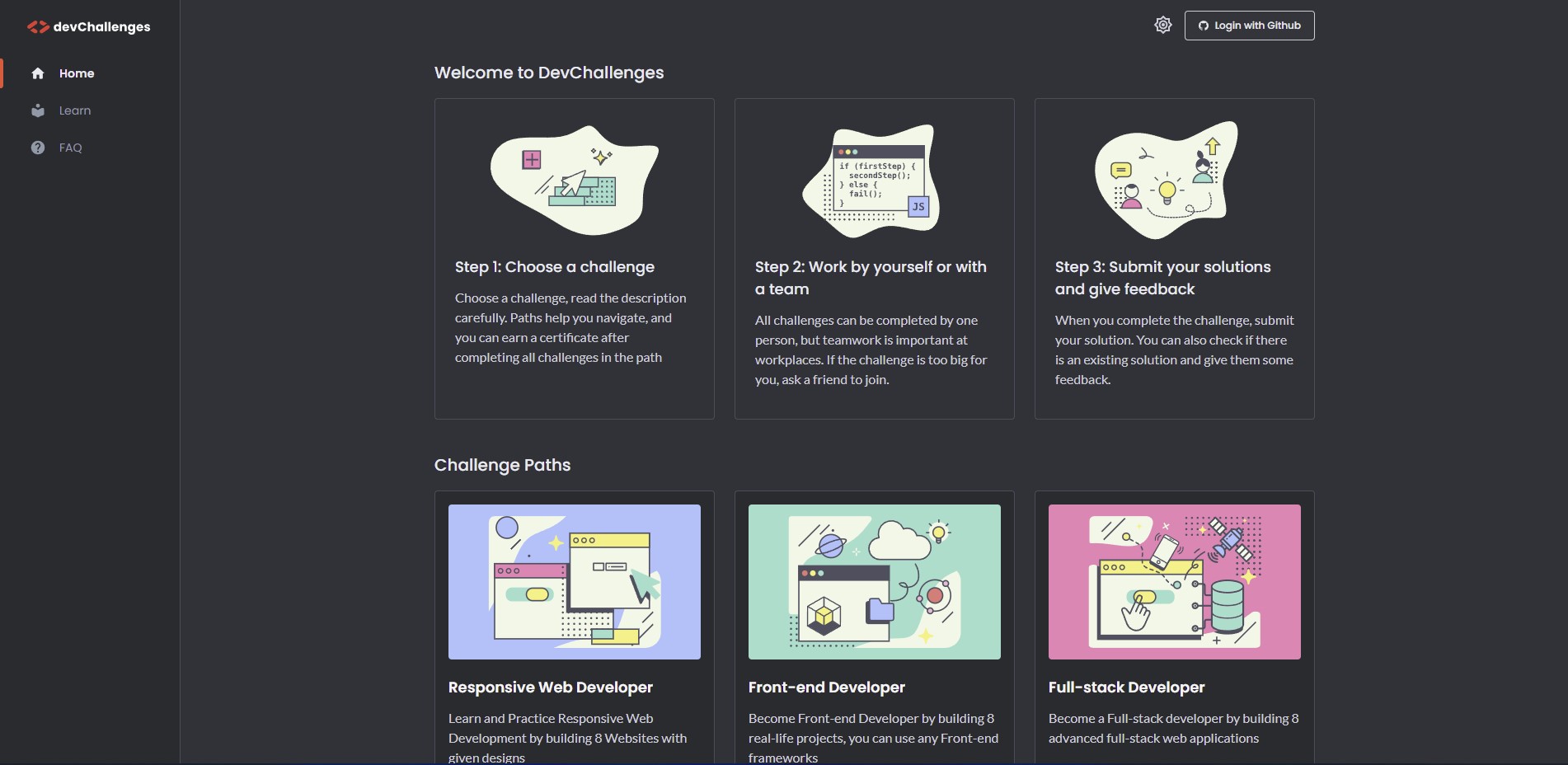
3. devchallenges.io
Devchallenges está diseñado para todos los que quieren ser desarrolladores de software, consiste en la realización de diferentes proyectos o podríamos llamarlo retos. Cada reto es diferente y te pondrá a prueba en diferentes aspectos de la programación. Incluye pequeñas historias de usuario y hermosos diseños. Refleja las tareas de la vida real que un desarrollador realiza a diario.
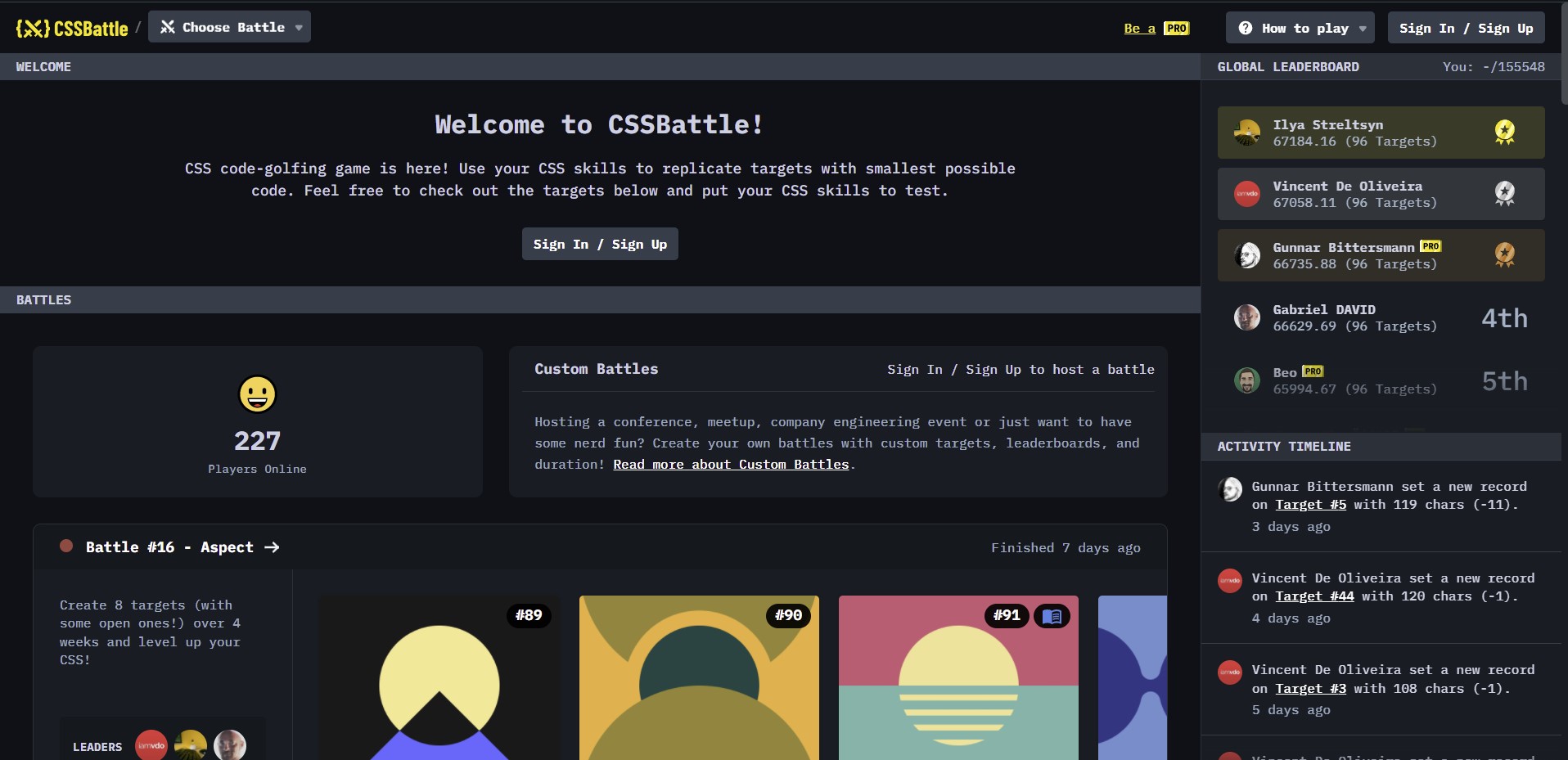
4. CSS Battle
CSSBattle es la primera plataforma de code-golf para los amantes del CSS. El objetivo de este juego es sencillo: tienes un objetivo de imagen que tienes que replicar con el menor código CSS posible (y un poco de HTML). Si hay más coincidencia visual y menos bytes, se obtiene una mayor puntuación. Y así es como se asciende en las tablas de clasificación de CSSBattle.
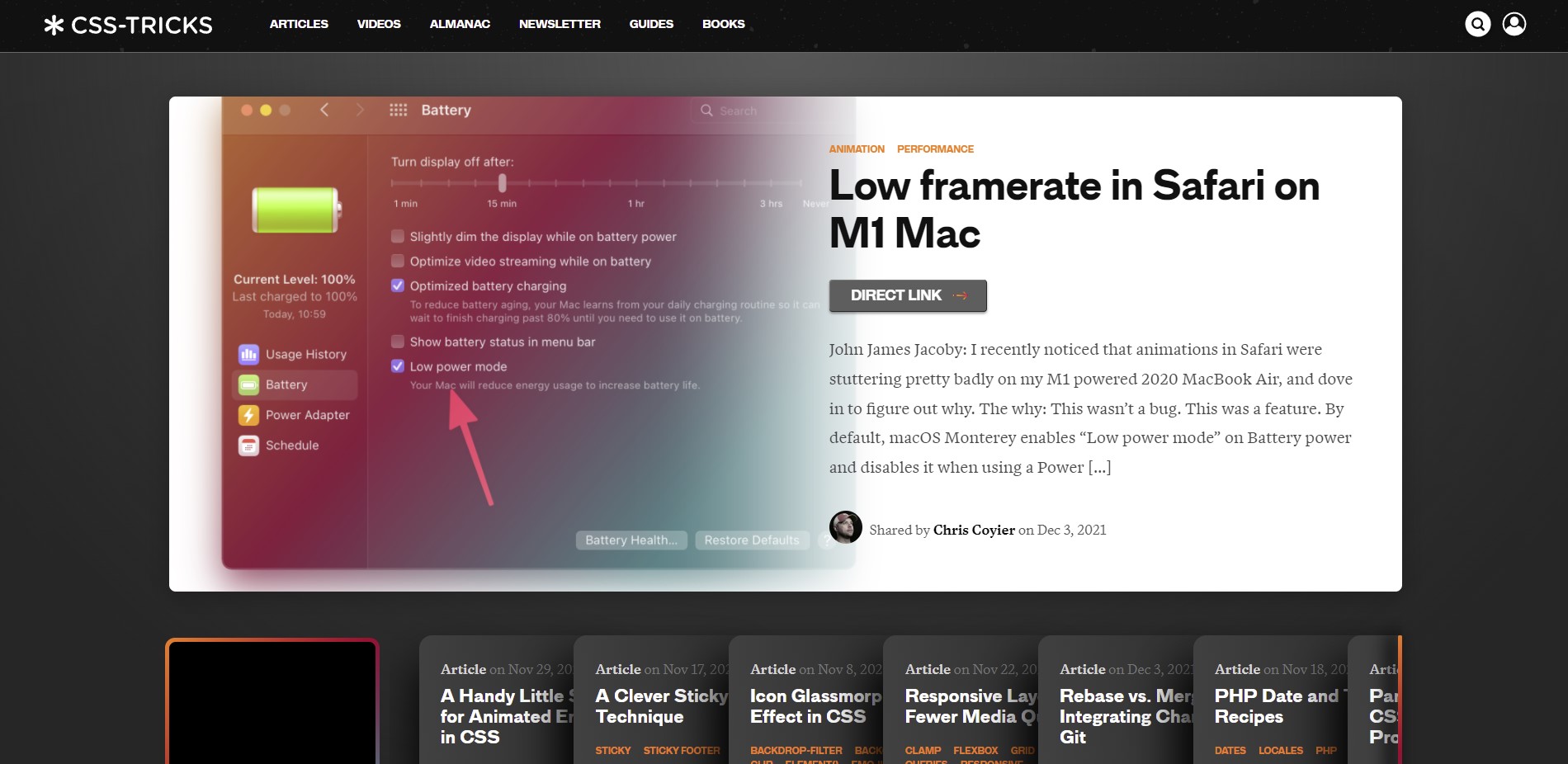
5. CSS TRICKS

CSS-Tricks trata realmente sobre la construcción de sitios web y todo lo que ello conlleva, sobre todo desde una perspectiva de front-end.
Este es también uno de los increíbles recursos curados de CSS en Internet. Incluso desde su diseño, puedes sentir la belleza de CSS desde su sitio web.
También proporcionan artículos curados sobre CSS relacionados con diferentes temas en Internet.
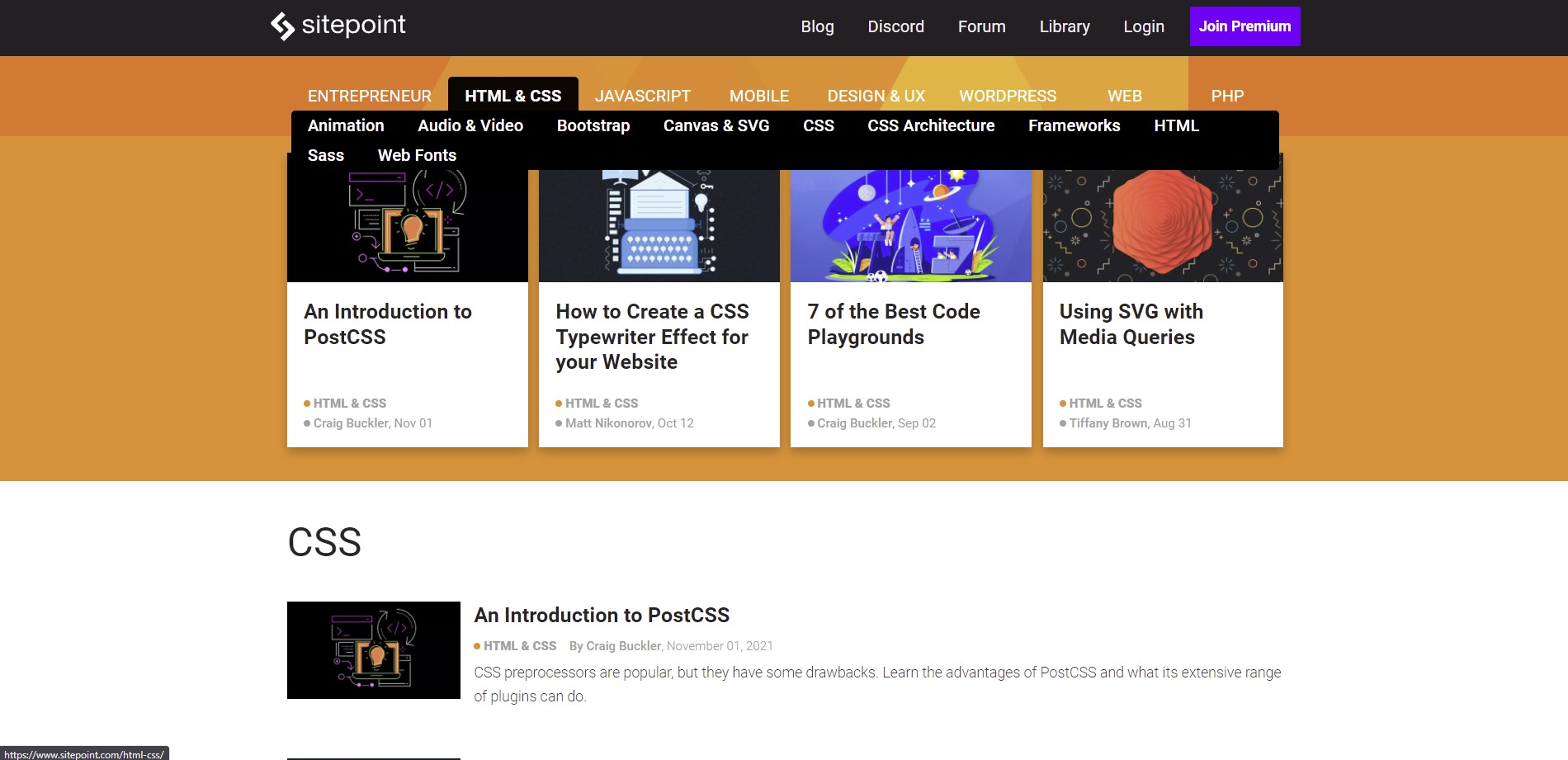
6. SitePoint

Sitepoint es uno de los mejores recursos para aprender cualquier cosa relacionada con la tecnología en todo Internet. Desde artículos de blog hasta tutoriales, tienen una amplia gama de recursos para elegir.
Tienen contenido útil de CSS para ayudarte a mejorar tus habilidades de frontend.
Conclusión
Debemos ser perseverantes, asumir que sólo vamos a aprender a base de cometer errores y, sobre todo, practicar, practicar y practicar porque es lo que te va dar la experiencia y soltura necesaria para tener los resultados que quieras tener.



1 comentario
es muy beneficioso para las personas que les gusta estar con las últimas tecnología por qué tiene todo lo avanzado para aprender y practicar